Welche Sprache spricht mein Webdesigner?
Einzelne Fachbegriffe, die wir immer wieder verwenden (müssen), kurz erklärt
Domain | Homepage | Website | Webseite | Favicon | SSL | Provider | Responsive Design | HTML | CSS | CMS | PHP | JavaScript | MySQL | Elemente einer Internetseite (Head, Body, Header, Sidebar, Content, Footer)
Domain
Der Website-Name. Er beginnt immer mit www., dann kommt ein frei gewählter – weltweit nur ein einziges Mal vergebener – Name und die Endung, z. B. .de (für Deutschland) oder .com (commercial).
Bitte beachten Sie, dass Leer- und Sonderzeichen in Domains nicht verwendet werden können. Den Bindestrich „-“ interpretieren Suchmaschinen übrigens als Leerzeichen, so dass es sinnvoll ist, Wörter damit zu trennen (z. B. www.marion-lustig.de).
Homepage
Bezeichnet nur die Startseite einer Website und ist kein Synonym für „Website“ oder „Internetseite“.
Bei mir dürfen Sie aber auch das Wort „Homepage“ für ihre Website benutzen. Ich weiß schon, was Sie meinen 🙂 .
Website
Der gesamte Internetauftritt
Webseite
Eine einzelne Seite innerhalb der Website.
Favicon
(favorite icon)
Dateiname: favicon.ico
Kleines Bild, das in der Adresszeile des Browsers links von der URL angezeigt wird. Besonders hilfreich ist es zur Wiedererkennung in den Lesezeichen. Idealerweise ist die Datei 16×16 Pixel (32×32 oder 48×48 Pixel sind auch möglich).
Statt eines favicon ist inzwischen eine andere Datei wichtiger: apple-touch-icon-precomposed.png
iPhone, iPad, aber auch Android-Smartphones verwenden beim Speichern von Webseiten als Lesezeichen oder auf dem Homescreen dieses Icon. Die Datei hat idealerweise die Größe von 192 x 192 px.
SSL
(Secure Sockets Layer)
Verschlüsselungsprotokoll im Internet: Dabei werden die Daten ihrer Website vom Server zum Browser komplett verschlüsselt übertragen.
Dazu müssen Sie ein SSL-Zertifikat bei ihrem Provider bestellen. Ob dieses auf einer Website angewendet wurde erkennt man auch daran, dass die Domain mit https:// beginnt.
Hier gibt eine Anleitung von mir: WordPress auf HTTPS umstellen
Provider
(genauer: Internet Service Provider)
Um eine Website zu veröffentlichen, müssen Sie Speicherplatz im Internet mieten, den verschiedene Dienstleister – die Provider – anbieten.
Responsive Design
(responsive = reagierend)
Optimale Darstellung einer Website auf Tablets und Smartphones.
Je nach Bildschirmgöße werden Elemente anders dargestellt und angeordnet. Dafür arbeitet man oft nicht mit festen Größen, sondern prozentual.
HTML
= Hypertext Markup Language
(deutsch: Hypertext-Auszeichnungssprache)
HTML ist eine spezielle Schreibweise in der EDV (Beschreibungssprache), mit deren Hilfe Browser Texte, Bilder und Links so interpretieren können, dass diese Inhalte als strukturierte und formatierte Internetseite dargestellt werden.
Es ist die Grundlage aller Internetseiten.
CMS
= Content Management System
(deutsch: Inhalts-Verwaltungs-System)
Eine Redaktionssoftware, die Inhalte automatisch verwaltet und gestaltet. Die Website kann ohne Programmierkenntnisse selbst gepflegt werden – und von jedem Rechner aus, da die Änderungen online über eine Internetverbindung erfolgen.
Es gibt verschiedene Arten von CMS-Software, zum Beispiel Typo3 oder Drupal. Ich arbeite mit WordPress.
CSS
= Cascading Style Sheets
Sprache, die die Regeln für das Aussehen der Seite festlegt, z. B. Schriften, Farben, Abstände, Listen.
PHP
= Hypertext Preprocessor
(ursprünglich „Personal Home Page“)
Programmiersprache für dynamische Websites, ergänzt HTML um dynamische Informationen.
JavaScript
Eine HTML-Erweiterung, die interaktive und dynamische Elemente ermöglicht, z. B. Animationen oder die Pflichtfeldüberprüfung bei einem Formular.
MySQL
(Datenbankverwaltungssystem)
In CMS werden Inhalte und Design getrennt voneinader verwaltet. MYSQL ist das am meisten verwendetete System für die Datenspeicherung von Website-Inhalten.
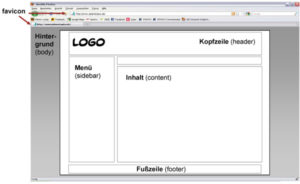
Die Elemente einer Internetseite
 Head
Head
Ein für den Besucher nicht sichtbarer Bereich, der Informationen wie Meta-Elemente (z. B. Titel oder die Beschreibung der Seite ) oder die Verknüpfung zur CSS-Datei enthält, die von Browsern und Suchmaschinen ausgewertet werden.
Body
Sichtbarer Bereich, meist bestehend aus
- Header: Kopfbereich
- Sidebar: Seitenleiste
- Content: Inhaltsbereich
- Footer: Fußzeile